HANDLEIDINGEN
Handleiding
Emailadressen
De emaildressen staan bij Yourhosting (www.yourhosting.nl).
Gegevens om in te loggen bij Yourhosting zijn bekend bij de webmaster en de secretaris.
Bij Yourhosting hebben we het SMALL pakket + uitgaande emailserver.
Bij het SMALL-pakket hebben we 40 mailboxen. ([email protected])
Gegevens om in te loggen bij Yourhosting zijn bekend bij de webmaster en de secretaris.
Bij Yourhosting hebben we het SMALL pakket + uitgaande emailserver.
Bij het SMALL-pakket hebben we 40 mailboxen. ([email protected])

GEBRUIK VAN GOOGLE DRIVE
OM DOCUMENTEN OP DE SITE TE PLAATSEN
Het grote voordeel bij het gebruik van mbv Google opgemaakte documenten (tekst, spreadsheets) is dat eenmaal op de site ingevoegd elke wijziging in de informatie op de drive gelijk op de site vertoond wordt en daardoor altijd up to date is.
Eerst inloggen op de Google drive met het juiste=deZestigplussers-account. Hiervoor dient een wachtwoord gebruikt te worden.
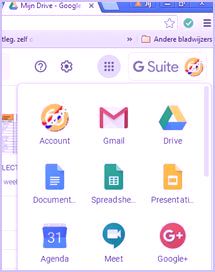
Boven in het beeld links van G Suite staat een knop met puntjes afgebeeld. Hierop klikken geeft een menu waaruit een keuze kan worden gemaakt. Document, Spreadsheet, Presentatie, Agenda en even verderop Formulier worden het meest gebruikt.
Als voorbeeld kiezen we voor Spreadsheet en drukken op de grote +.Het resultaat is een leeg spreadsheet. eerst wordt de naam ingevuld.
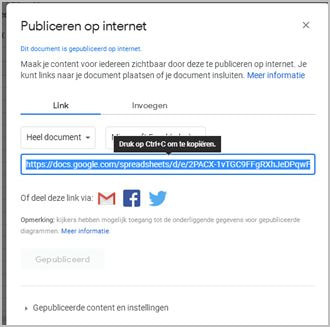
Als het spreadsheet klaar is klikken we op Bestand en uit het Menu Publiceren op internet.
Twee mogelijkheden waarbij we voor Invoegen kiezen en vervolgens voor Excel.
Daarna activeren we de knop Publiceren en op een nieuw scherm op OK.
OM DOCUMENTEN OP DE SITE TE PLAATSEN
Het grote voordeel bij het gebruik van mbv Google opgemaakte documenten (tekst, spreadsheets) is dat eenmaal op de site ingevoegd elke wijziging in de informatie op de drive gelijk op de site vertoond wordt en daardoor altijd up to date is.
Eerst inloggen op de Google drive met het juiste=deZestigplussers-account. Hiervoor dient een wachtwoord gebruikt te worden.
Boven in het beeld links van G Suite staat een knop met puntjes afgebeeld. Hierop klikken geeft een menu waaruit een keuze kan worden gemaakt. Document, Spreadsheet, Presentatie, Agenda en even verderop Formulier worden het meest gebruikt.
Als voorbeeld kiezen we voor Spreadsheet en drukken op de grote +.Het resultaat is een leeg spreadsheet. eerst wordt de naam ingevuld.
Als het spreadsheet klaar is klikken we op Bestand en uit het Menu Publiceren op internet.
Twee mogelijkheden waarbij we voor Invoegen kiezen en vervolgens voor Excel.
Daarna activeren we de knop Publiceren en op een nieuw scherm op OK.

Nu een keuze maken uit twee mogelijkheden: de informatie kan:
a. met een link in de tekst op de Weebly pagina worden opgenomen;
òf
b. in de tekst worden ingevoegd
Voor a. gebruik maken van een link: er verschijnt in een blauwe balk een link met de opdracht om deze met Ctrl+C te kopieren.
Deze link moeten we overbrengen naar een in Weebly geopende pagina.
Daarna kiezen we uit het bouwmenu het blok met het <> teken.
Er opent een blok met verzoek om een html code op te nemen.
Met Ctrl+V plak je deze link
https://docs.google.com/spreadsheets/d/e/2PACX1vTGC9FFgRXhJeDPqwFc_HkV2X5fZ_pdpaxwaAehPEwM7PUFg2G_y22imq3_zVqV2D76jmvYId3zpjOk/pub?output=xlsx
tussen de < en > tekens.
Voor b. invoegen hierbij de keus tussen het hele document of alleen een werkblad met Ctrl+C en Ctrl+V kopieer het zgn. iframe tussen de < en > tekens.
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vTGC9FFgRXhJeDPqwFc_HkV2X5fZ_pdpaxwaAehPEwM7PUFg2G_y22imq3_zVqV2D76jmvYId3zpjOk/pubhtml?widget=true&headers=false"></iframe>
tussen de woorden iframe en src neem je nog wat opmaak waarden op om de sheet er netjes op de website uit te laten zien
allereerst het commando: width=100% en voor de gewenste hoogte van de spreadsheet een waarde uitgedrukt met het commando: height=400 (aan het resultaat zie je of de gekozen waarde correct is of moet worden bijgesteld.
Het iframe ziet er dus uiteindelijk uit als volgt:
<iframe width=100% height=400 src="https://docs.google.com/spreadsheets/d/e/2PACX-1vTGC9FFgRXhJeDPqwFc_HkV2X5fZ_pdpaxwaAehPEwM7PUFg2G_y22imq3_zVqV2D76jmvYId3zpjOk/pubhtml?widget=true&headers=false"></iframe>
Het grote voordeel om de informatie op deze wijze in de website op te nemen is dat de website automatisch de aangebrachte wijzigingen volgt. als de informatie via het document op de Google Drive wordt gewijzigd.
LINK's GEBRUIKEN BIJ DE WEBSITE
De manier van linken is afhankelijk van de plaatsen van de te koppelen informatie:
Bestemming is een andere webpagina van dezelfde website
Hierbij kun je bij het opmaken van de tekst een woord of woorden selecteren, vervolgens open je bij de "kettingschakel" de linkmogelijkheden en kies hier voor de Standaardpagina. Een lijst met alle aanwezige webpagina's opent zich. Klik op de gewenste pagina en je linkverbinding is klaar.
Deze verbinding stuurt je dan naar het begin van deze pagina.
Bestemming is een webpagina van een andere website
Hierbij kun je bij het opmaken van de tekst een woord of woorden selecteren, vervolgens open je bij de "kettingschakel" de linkmogelijkheden en kies hier voor de Website URL. Vervolgens vul je de URL van de gewenste website in en vink af of er in een nieuw venster moet worden geopend.
Deze verbinding stuurt je dan naar het begin van de webpagina.
Hierbij kun je bij het opmaken van de tekst een woord of woorden selecteren, vervolgens open je bij de "kettingschakel" de linkmogelijkheden en kies hier voor de Standaardpagina. Een lijst met alle aanwezige webpagina's opent zich. Klik op de gewenste pagina en je linkverbinding is klaar.
Deze verbinding stuurt je dan naar het begin van deze pagina.
Bestemming is een webpagina van een andere website
Hierbij kun je bij het opmaken van de tekst een woord of woorden selecteren, vervolgens open je bij de "kettingschakel" de linkmogelijkheden en kies hier voor de Website URL. Vervolgens vul je de URL van de gewenste website in en vink af of er in een nieuw venster moet worden geopend.
Deze verbinding stuurt je dan naar het begin van de webpagina.
Bestemming binnen de webpagina of naar een specifieke plaats op een andere webpagina van dezelfde website.
Soms wil je niet zomaar verwijzen naar een ander document, maar naar een specifieke plaats in een document. Dat kan als je eerst de plaats, in dit voorbeeld "inhoud", waarnaar je wilt verwijzen, markeert met een A element waaraan het NAME attribuut is toegevoegd. Zo'n markering (of anker) ziet er bijvoorbeeld als volgt uit:
<A NAME="inhoud"></A>
Opm. Let hierbij goed op de juiste volgorde van de gebruikte tekens en spaties. Bij fouten zal de link niet werken.
Om dit te kunnen invoeren open je in het EENVOUDIG menu het <> teken waarna er een blok verschijnt waarin je HTML-opdrachten kunt plaatsen.
In dit voorbeeld heeft de markering de naam "inhoud".
Als je binnen een document een link naar een gemarkeerde plaats wilt maken, gebruik je als URL een hekje (#) gevolgd door de naam van de markering (ofwel de waarde van het NAME attribuut van de markering). Een link naar de markering in het voorbeeld hiervoor ziet er dus als volgt uit:
<A HREF="#inhoud">Inhoud Hyperlinks</A>
De link wordt door de browser weergegeven als: Inhoud Hyperlinks. Volg je deze link, dan kom je bij de inhoud van het onderdeel Hyperlinks bovenaan deze pagina.
Dit soort linken werken overigens niet alleen binnen een document. Het is ook mogelijk te verwijzen naar een gemarkeerde plaats in een ander document, in dezelfde of een andere directory, of op een andere server. Als waarde van het HREF attribuut neem je in dat geval gewoon de verwijzing naar het betreffende document op (zie het onderdeel Link naar bestand) en zet daar het hekje en de naam van de markering achter. In het volgende voorbeeld verwijst de link naar het document"inhoud-html-plus.html", dat zich in een hoger gelegen directory bevindt. De plaats van bestemming binnen dat document is aangegeven met een markering die de naam "hyperlinks" heeft.
<A HREF="../inhoud-html-plus.html#hyperlinks">Inhoud Hyperlinks</A>
De link wordt door de browser weergegeven als: Inhoud Hyperlinks. Volg je deze link, dan kom je bij de inhoud van het onderdeel Hyperlinks in de uitgebreide inhoudsopgave van het HTML-gedeelte van de Handleiding HTML.
Linken naar een plaats binnen een document zorgt ervoor dat de gebruiker niet het hele document hoeft door te scrollen, maar direct naar de gewenste informatie kan springen.
Soms wil je niet zomaar verwijzen naar een ander document, maar naar een specifieke plaats in een document. Dat kan als je eerst de plaats, in dit voorbeeld "inhoud", waarnaar je wilt verwijzen, markeert met een A element waaraan het NAME attribuut is toegevoegd. Zo'n markering (of anker) ziet er bijvoorbeeld als volgt uit:
<A NAME="inhoud"></A>
Opm. Let hierbij goed op de juiste volgorde van de gebruikte tekens en spaties. Bij fouten zal de link niet werken.
Om dit te kunnen invoeren open je in het EENVOUDIG menu het <> teken waarna er een blok verschijnt waarin je HTML-opdrachten kunt plaatsen.
In dit voorbeeld heeft de markering de naam "inhoud".
Als je binnen een document een link naar een gemarkeerde plaats wilt maken, gebruik je als URL een hekje (#) gevolgd door de naam van de markering (ofwel de waarde van het NAME attribuut van de markering). Een link naar de markering in het voorbeeld hiervoor ziet er dus als volgt uit:
<A HREF="#inhoud">Inhoud Hyperlinks</A>
De link wordt door de browser weergegeven als: Inhoud Hyperlinks. Volg je deze link, dan kom je bij de inhoud van het onderdeel Hyperlinks bovenaan deze pagina.
Dit soort linken werken overigens niet alleen binnen een document. Het is ook mogelijk te verwijzen naar een gemarkeerde plaats in een ander document, in dezelfde of een andere directory, of op een andere server. Als waarde van het HREF attribuut neem je in dat geval gewoon de verwijzing naar het betreffende document op (zie het onderdeel Link naar bestand) en zet daar het hekje en de naam van de markering achter. In het volgende voorbeeld verwijst de link naar het document"inhoud-html-plus.html", dat zich in een hoger gelegen directory bevindt. De plaats van bestemming binnen dat document is aangegeven met een markering die de naam "hyperlinks" heeft.
<A HREF="../inhoud-html-plus.html#hyperlinks">Inhoud Hyperlinks</A>
De link wordt door de browser weergegeven als: Inhoud Hyperlinks. Volg je deze link, dan kom je bij de inhoud van het onderdeel Hyperlinks in de uitgebreide inhoudsopgave van het HTML-gedeelte van de Handleiding HTML.
Linken naar een plaats binnen een document zorgt ervoor dat de gebruiker niet het hele document hoeft door te scrollen, maar direct naar de gewenste informatie kan springen.
RANGKLEUREN OP DE WEBSITE
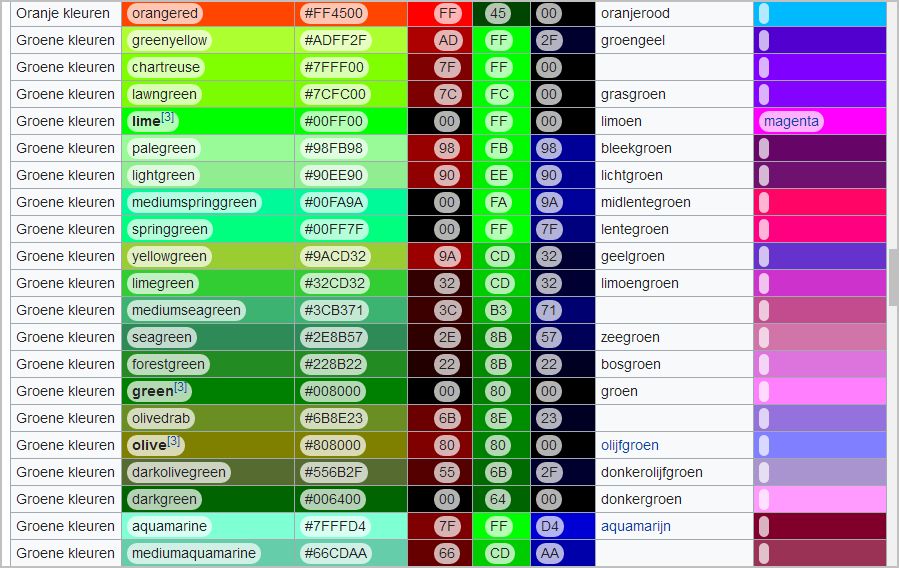
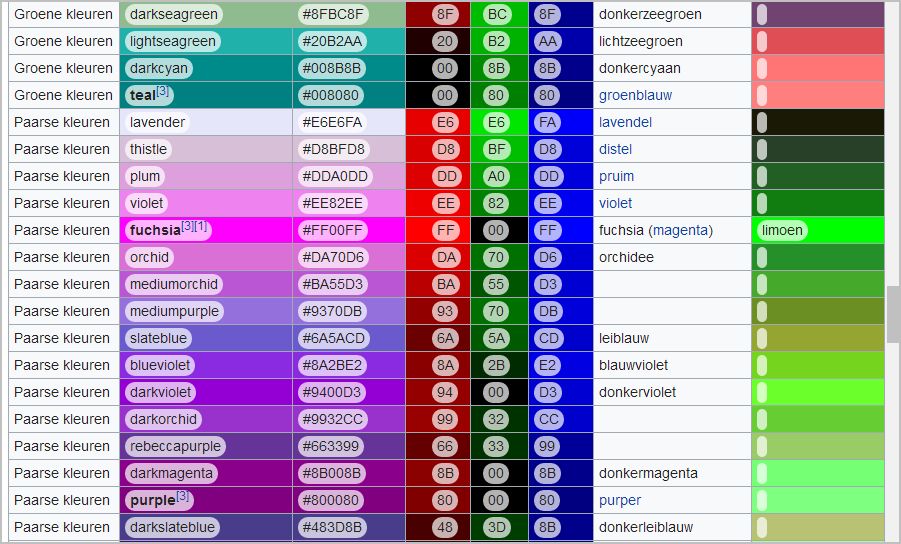
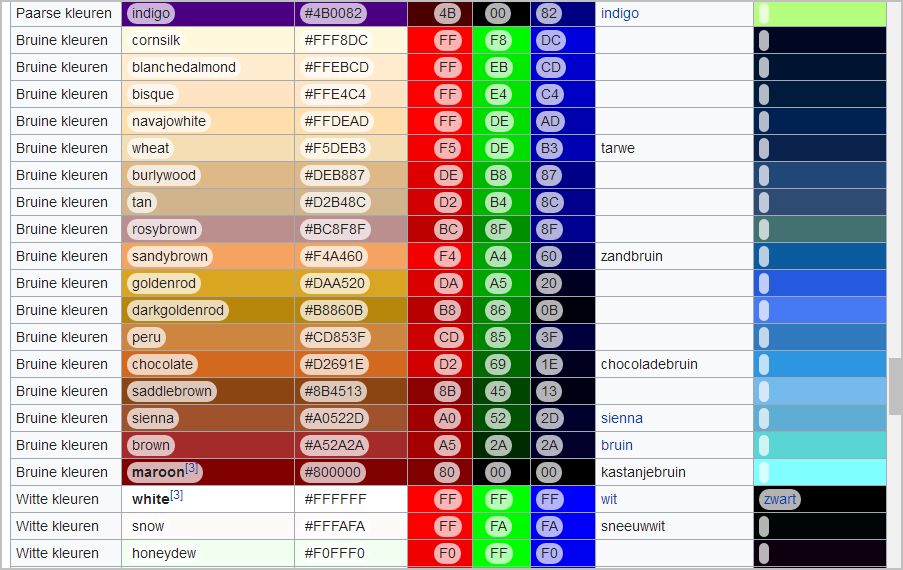
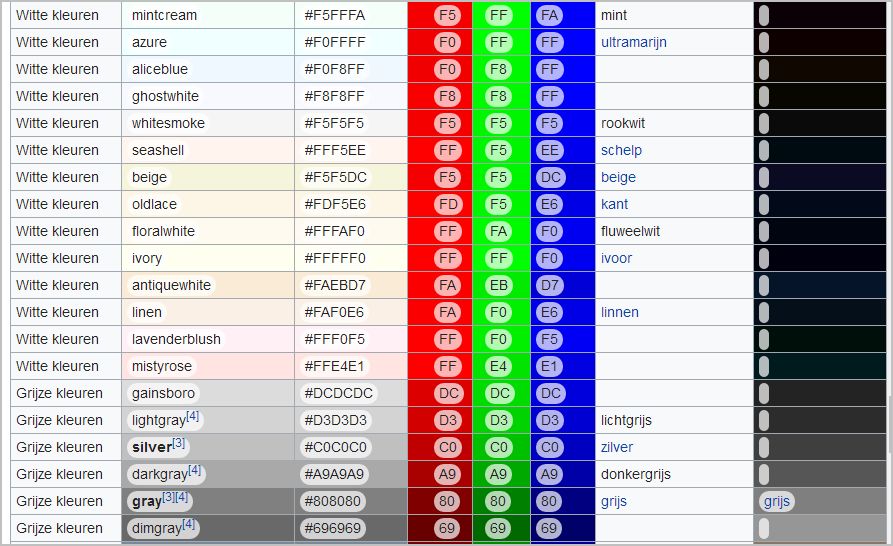
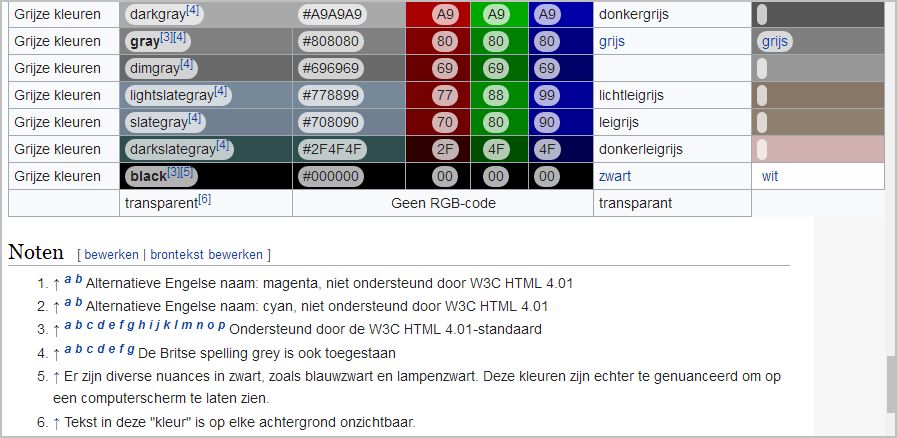
Er wordt gebruik gemaakt van een vaste set kleuren, die zowel voor tekst of als achtergrond van tekstblokken kan worden gebruikt.
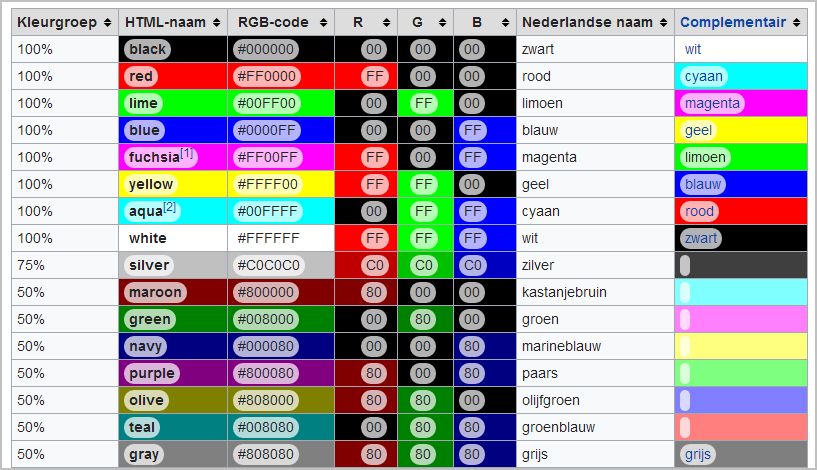
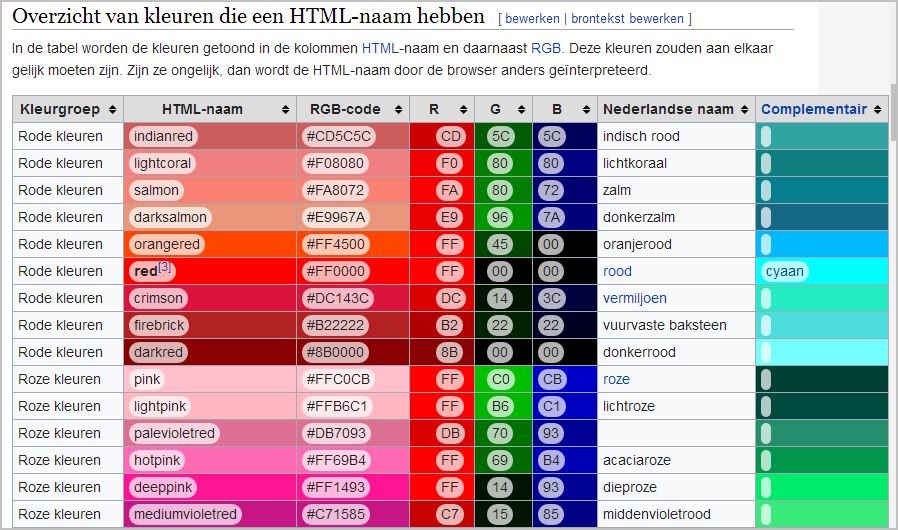
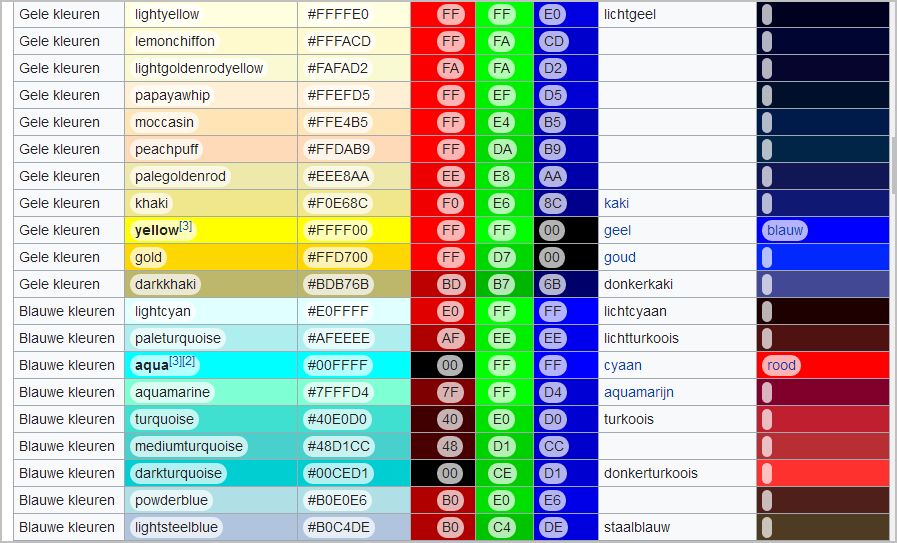
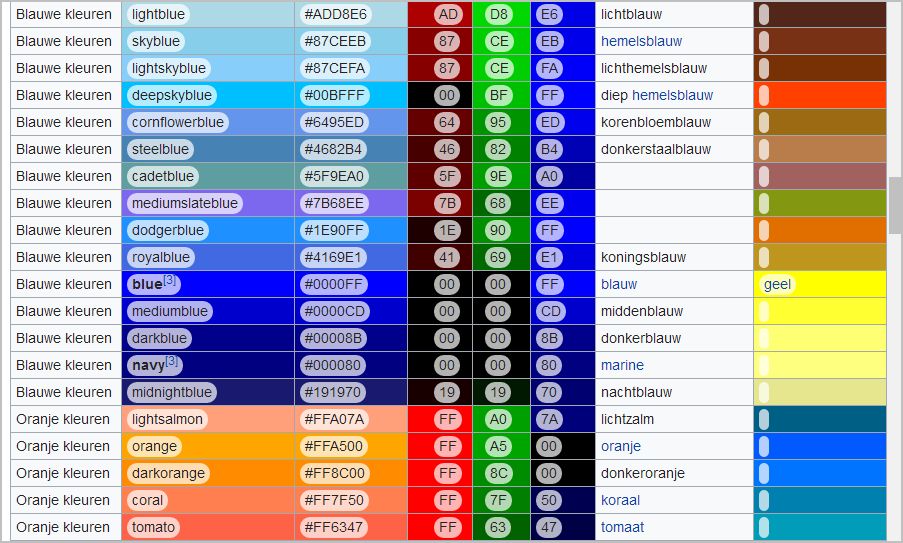
Er wordt zoveel mogelijk gekozen uit web-veilige kleuren, waarbij gebruik wordt gemaakt van de HEXADECIMALE code.
Gebruikte kleuren:
oranje =#FFA500 (ORANGE)
blauw = #0000FF (BLUE)
groen = #7CFC00 (LAWNGREEN)
geel = #FFFF00 (YELLOW)
Er wordt gebruik gemaakt van een vaste set kleuren, die zowel voor tekst of als achtergrond van tekstblokken kan worden gebruikt.
Er wordt zoveel mogelijk gekozen uit web-veilige kleuren, waarbij gebruik wordt gemaakt van de HEXADECIMALE code.
Gebruikte kleuren:
oranje =#FFA500 (ORANGE)
blauw = #0000FF (BLUE)
groen = #7CFC00 (LAWNGREEN)
geel = #FFFF00 (YELLOW)
Het is belangrijk complementaire kleuren te gebruiken:
Voorbeeld van bewegende tekst
Hieronder de gebruikte HTML code:
<MARQUEE HEIGHT="30" WIDTH="100%" VSPACE="1" BGCOLOR="#000"><FONT SIZE="+2" FACE="Arial" bold=true COLOR="#ff0000"><b>VOORBEELD LOPENDE TEKST: Do 26 februari OLW op Apeldoorn ******* Jan Schonk volgt in november Jan-Hendrik van Puffelen op als secretaris*****</FONT></MARQUEE>
<MARQUEE HEIGHT="30" WIDTH="100%" VSPACE="1" BGCOLOR="#000"><FONT SIZE="+2" FACE="Arial" bold=true COLOR="#ff0000"><b>VOORBEELD LOPENDE TEKST: Do 26 februari OLW op Apeldoorn ******* Jan Schonk volgt in november Jan-Hendrik van Puffelen op als secretaris*****</FONT></MARQUEE>
Deze code wordt mbv EMBED-CODE (in de kolom door < > aangegeven) invoer op de gewenste plaats op de pagina geplaatst.
Toelichting: MARQUEE is lichtkrant met HEIGHT wordt de hoogte van de lichtkrant bepaald WIDTH geeft breedte aan 100% is paginabreedte VSPACE BGCOLOR =achtergrondkleur hexadecimaal weergegeven FONT SIZE is lettergrootte FACE is het lettertype bold=true geeft een vette letter COLOR is de tekstkleur, dan de tekst van het bericht.
Toelichting: MARQUEE is lichtkrant met HEIGHT wordt de hoogte van de lichtkrant bepaald WIDTH geeft breedte aan 100% is paginabreedte VSPACE BGCOLOR =achtergrondkleur hexadecimaal weergegeven FONT SIZE is lettergrootte FACE is het lettertype bold=true geeft een vette letter COLOR is de tekstkleur, dan de tekst van het bericht.
Voorbeeld van gekleurde vakken
Hier is gebruik gemaakt van de mogelijkheid om tekst in kleurvakken op te nemen, waarbij ook de hoeken van het kleurvak verschillende vorm kan worden gegeven
TEKST INVOEGEN
TEKST INVOEGEN
TEKST INVOEGEN
Foto's en fotoalbums.
We bewaren de foto's in Flickr webalbums als archief.
Op de weebly site gebruiken we een weebly diapresentatie die we handmatig vullen met foto's vanaf Flickr web.
Eerst uit Flickr Webalbum foto's uit het betreffende Album downloaden. Vervolgens deze foto's weer uploaden naar Weebly.
Informatie (tekst/foto's) die van de site wordt verwijderd, zal - indien weer moet worden gebruikt - opnieuw moeten worden upgeload naar Weebly.
We bewaren de foto's in Flickr webalbums als archief.
Op de weebly site gebruiken we een weebly diapresentatie die we handmatig vullen met foto's vanaf Flickr web.
Eerst uit Flickr Webalbum foto's uit het betreffende Album downloaden. Vervolgens deze foto's weer uploaden naar Weebly.
Informatie (tekst/foto's) die van de site wordt verwijderd, zal - indien weer moet worden gebruikt - opnieuw moeten worden upgeload naar Weebly.